Coding can be tricky, especially when you're stuck on a problem or need help remembering how to write a specific code. Many developers face this challenge daily, and finding the right solution can be time consuming and frustrating. This is where GitHub Copilot comes in handy, helping you write code faster and with fewer errors. This blog post will show you how to use GitHub Copilot with Visual Studio Code in 2025. We'll cover everything from installation to generating specific types of code, ensuring you can make the most of this powerful tool.
Whether you're a beginner or an experienced coder, this guide will help you streamline your coding process and improve your productivity. By the end of this post, you'll have a solid understanding of integrating GitHub Copilot into your workflow, allowing you to code more intelligently, not harder. Let's dive in and explore how GitHub Copilot can revolutionize the way you code!
What Is GitHub Copilot?
.avif)
GitHub Copilot is an AI-powered coding assistant developed by GitHub and OpenAI. It helps you write code faster by suggesting entire lines or blocks of code based on the context of your work. Whether you're stuck on a specific task or need a quick code snippet, Copilot is there to assist. Think of it as a helpful sidekick who understands various programming languages and frameworks. It provides suggestions that can save you time and reduce errors. With Copilot, coding becomes a more efficient and enjoyable experience.
What Is Visual Studio Code?

Visual Studio Code (VS Code) is a popular and powerful code editor developed by Microsoft. It's lightweight, customizable, and supports various programming languages. Developers love it for its user-friendly interface and the extensive library of extensions available to enhance functionality. VS Code is more than just a text editor it's a full-fledged development environment that can handle everything from coding to debugging and version control. Paired with GitHub Copilot, it has become an even more powerful tool for developers.
How To Install GitHub Copilot In VS Code?
Getting started with GitHub Copilot in VS Code is simple. Follow these steps to install it:
Open VS Code
Launch Visual Studio Code on your computer.

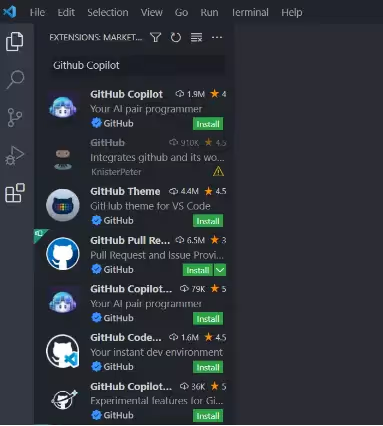
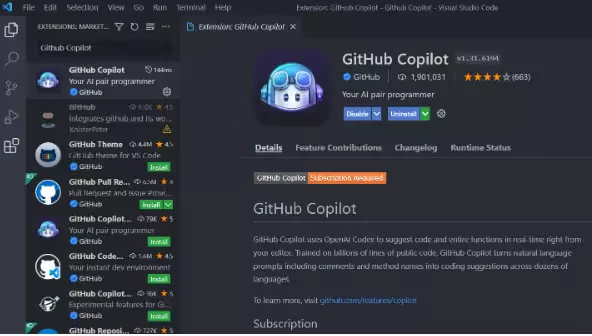
Install Extension
Click on the Extensions icon in the Activity Bar on the side of the window to go to the Extensions view. Search for "GitHub Copilot" and click "Install."

Sign In To GitHub
You'll be prompted to sign in to your GitHub account after installation.

Enable Copilot
Once you're signed in, Copilot will be enabled automatically, and you'll be ready to start coding.

How To Use GitHub Copilot To Generate JavaScript Code
Generating JavaScript code with GitHub Copilot is a breeze. Here's how you can do it:
Start A JavaScript File
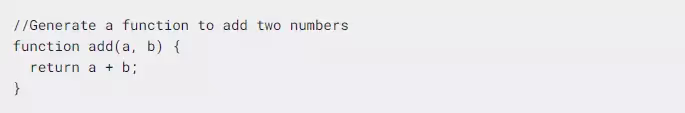
Enter a remark like this in a JavaScript file to create a function that adds two numbers.

Begin Typing
Start typing a function name or a comment describing what you want to do.

Get Suggestions
As you type, Copilot will suggest code snippets. Press the Tab to accept a suggestion.

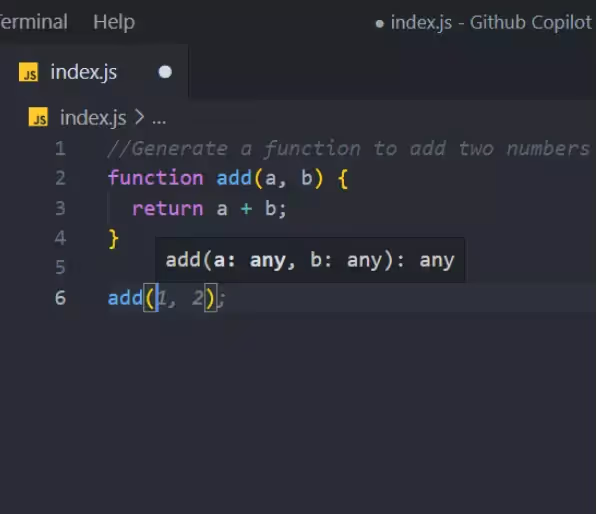
Once the following line of code appears, press the tab once more before pressing enter for the subsequent line.

Customize As Needed
Modify the generated code to fit your specific needs. Let's call the add() function now. This function will begin to accept some random variables when you write the function invocation. Addition, multiplication, and division of integers are also possible.

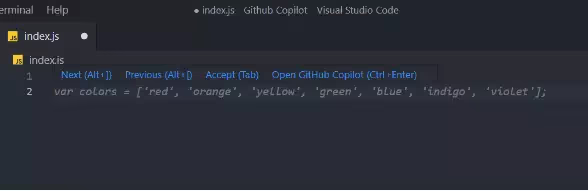
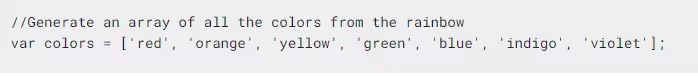
How To Use GitHub Copilot To Generate A Function To Display The Colors Of The Rainbow In An Array?
Follow The Given below steps, which are as follow:
- Creating a function to display the colors of the rainbow is simple with Copilot.

- Then, precisely like previously, we will hit Enter.

- Furthermore, the rainbow's whole spectrum of hues will be produced.

How To Create Three Arrays With The Types Number, String, And Boolean And Merge Them In An Object?
Using GitHub Copilot to create and merge arrays is easy. Here's how you do it:
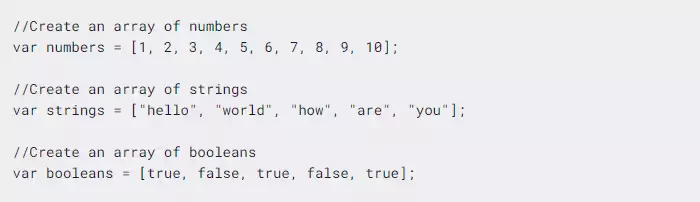
Create Arrays
Start by creating three arrays one for numbers, one for strings, and one for Booleans.

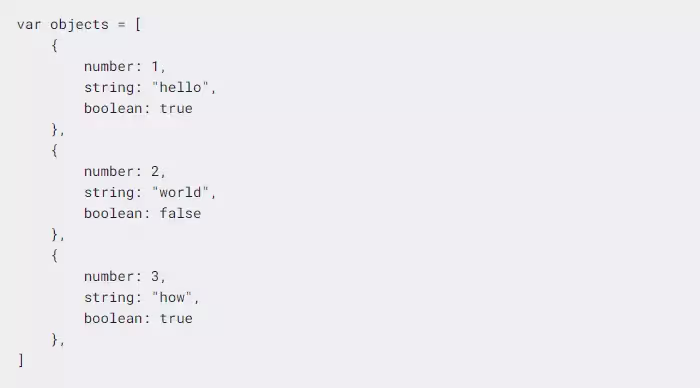
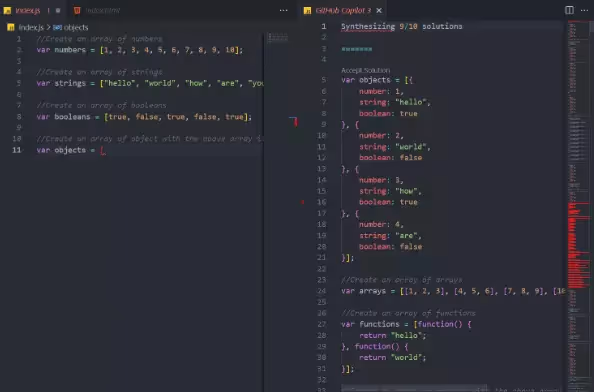
Comment Your Intent
Type a comment like // Merge these arrays into an object.

Accept The Suggestion
Copilot will suggest code to merge these arrays into an object. Press the Tab to accept or simply press CTRL+ Enter.

Please Review And Modify
Check the generated object and adjust it as needed.
How To Import Things In React And Express?
Importing modules In React And Express Is straightforward With GitHub Copilot.Live. Follow These Steps:
We'll import a couple of modules. First, we need to import the use State Hook from React.

After writing your comment, hit Enter. Copilot will generate the code.


Next, let's add the use Effect and use State Hooks from React. This is one more for React.

How about we use Express for this? The CORS npm Package is designed for both Node and Express let's load it into Express. It will also be present.

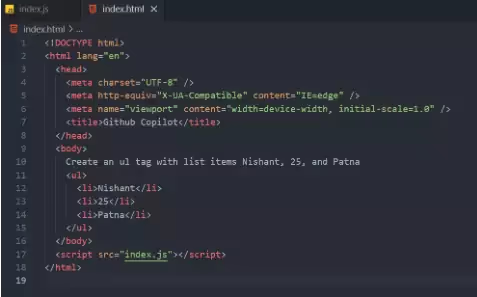
How To Generate Code For HTML?
Creating HTML code with GitHub Copilot is quick and easy. Here's how to do it:
Start A New HTML File
Open a new HTML file in VS Code.
Write The Structure
Type the basic HTML structure, and Copilot will suggest a complete template.


Accept And Edit
Press the Tab to accept the suggestion and make the necessary changes.
Add Content
Type their tags by copying Copilot to add elements like headings, paragraphs, and images.
What You Can Do With GitHub Copilot In VS Code
GitHub Copilot in VS Code opens up a world of possibilities for developers. Here's what you can do with it:
- Code Suggestions: Get real-time code suggestions as you type.
- Code Completions: Complete entire lines or blocks of code automatically.
- Function Writing: Generate entire functions or methods with just a few keystrokes.
- Code Explanation: Understand what a piece of code does with explanations.
- Bug Fixing: Identify and fix bugs in your code effortlessly.
- Code Refactoring: Improve and optimize existing code with ease.
- Test Case Generation: Automatically generate unit test cases for your code.
- Documentation: Create code documentation without manual typing.
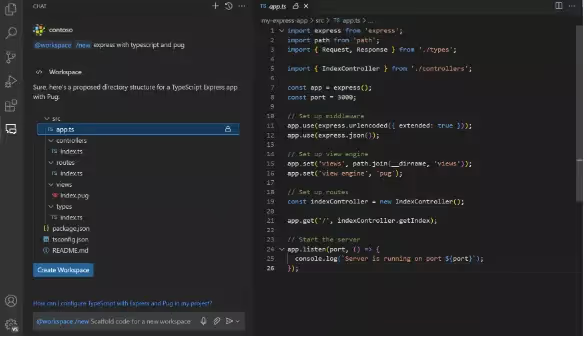
- Project Bootstrapping: Quickly set up new projects with basic templates.
- Learning Tool: Use it as a learning tool to understand new languages or frameworks.
Use Cases For GitHub Copilot In VS Code
Given below are a few use cases for GitHub Copilot in VS Code, which are as follows:
Code Completions In The Editor
GitHub Copilot provides real-time code completions as you type, helping you quickly finish lines of code without pausing to consider syntax or structure.

This feature is handy for reducing typos and speeding up the coding process, making it easier to write clean, efficient code faster.
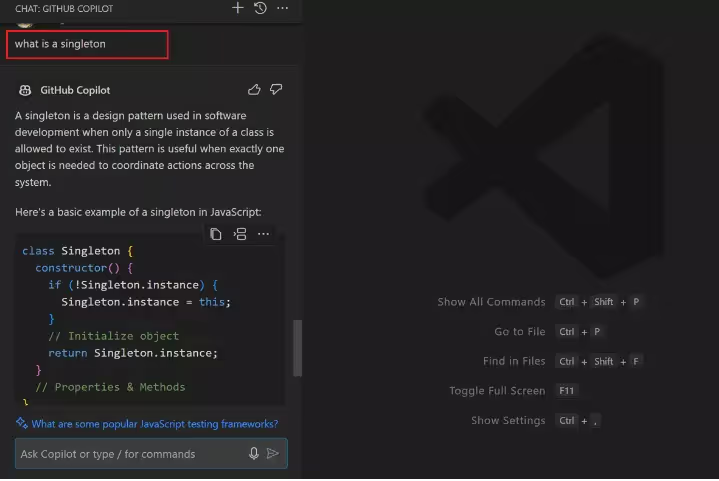
Answering Coding Questions
By simply writing a comment in your code describing a problem or question, Copilot can provide you with relevant code suggestions or solutions.

This feature serves as an in-line mentor, offering advice and practical code examples without the need to search the web, helping you overcome coding challenges more efficiently.
Code Refactoring And Improvements
Copilot can suggest ways to refactor and improve your existing code, making it more efficient and easier to maintain.

Whether simplifying complex logic, optimizing performance, or ensuring best practices, Copilot helps you clean up your codebase with intelligent, context-aware recommendations.
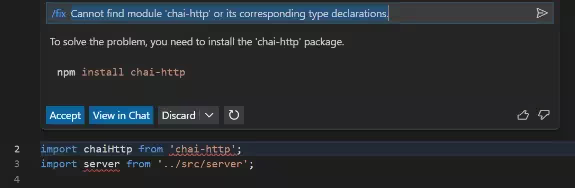
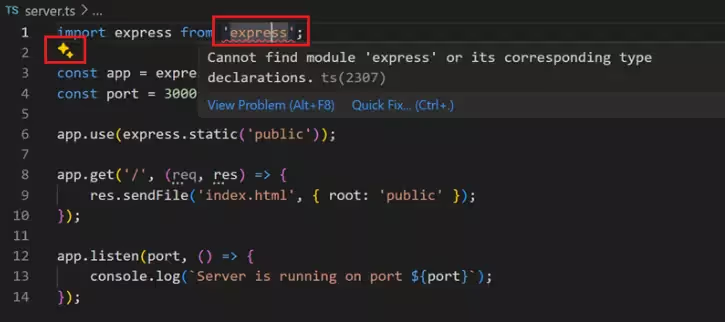
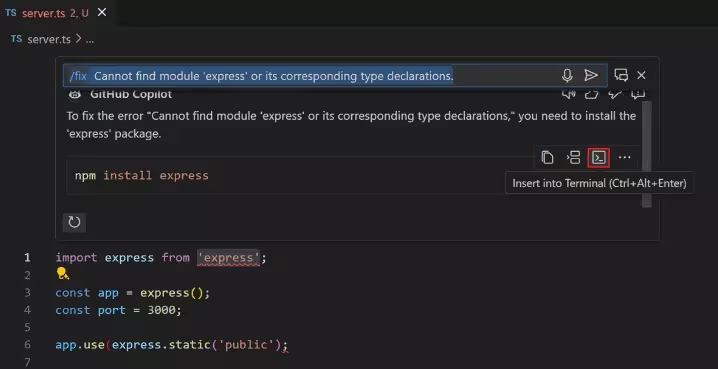
Fixing Issues
When encountering errors or bugs, Copilot can assist by suggesting fixes based on the code around the problem area.

This feature streamlines debugging by offering potential solutions that align with your code's structure. It helps you resolve issues quickly and continue developing without significant interruptions.
Jumpstart Your Project
Copilot can help you quickly set up a new project by providing pre-built templates or generating boilerplate code.

This is especially helpful when starting from scratch, as it allows you to focus on the core functionality of your project while Copilot handles the repetitive setup tasks.
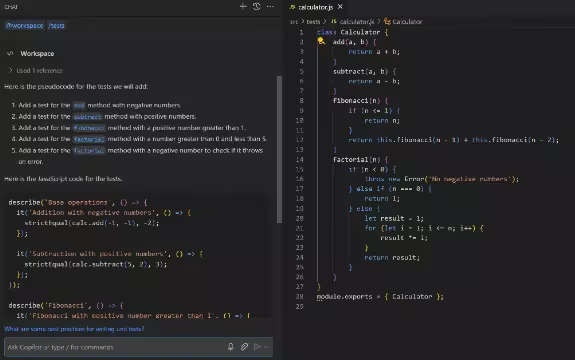
Generate Unit Test Cases
Writing unit tests can be time-consuming, but Copilot simplifies this by generating test cases automatically.

Analyzing your code can create relevant tests to ensure your functions and methods work as expected, improving your code quality and saving you the effort of writing tests manually.
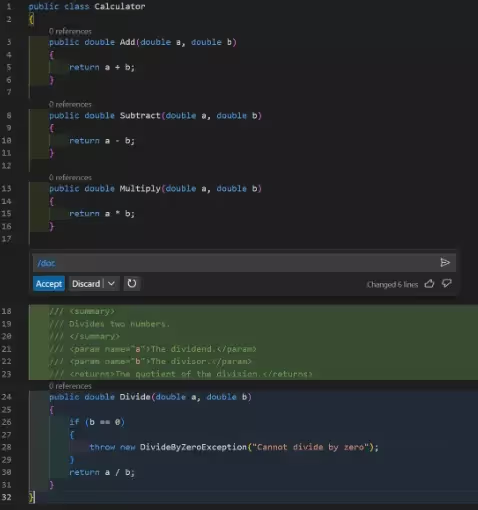
Generate Code Documentation
Documenting your code is essential, but it needs to be noted. Copilot helps by automatically generating comments and documentation based on your code.

This ensures that your code is well-documented, making it easier for others (and yourself) to understand and maintain the code in the future.
Improving Productivity In VS Code
By integrating seamlessly with VS Code, Copilot enhances your overall productivity. It reduces the need to switch between your editor and external resources like documentation or forums, providing you with everything you need directly in your workspace, thus streamlining your development process.
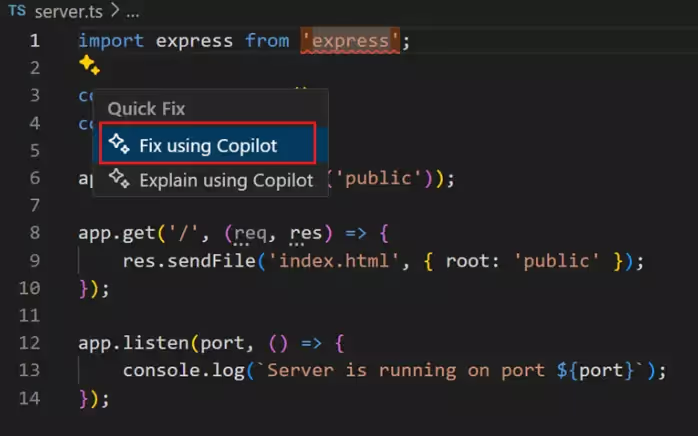
How To Fix Code Using GitHub Copilot
Fixing code errors is more accessible with GitHub Copilot. Here's how you can do it:
Identify The Issue
When encountering an error, highlight the problematic code.

Ask For Help
Type a comment describing the issue, like // Fix this bug.

Accept The Fix
Copilot will suggest a solution. Press the Tab to accept and implement the fix.

Test The Code
Run your code to ensure the issue is resolved.
What To Use Apart From GitHub Copilot
If you're looking for alternatives to GitHub Copilot, consider using Copilot. Live.
- What It Is: Copilot.Live is an alternative that helps you create your own Copilot.
- Why It's Useful: It offers customized solutions tailored to your coding needs.
- How to Get Started: Visit the Copilot.live website to learn more and start using it.
Conclusion
GitHub Copilot in Visual Studio Code is a game-changer for developers. It simplifies coding, helps you learn, and boosts your productivity. By following this guide, you'll be able to harness the full power of Copilot in your development process. Whether you're a beginner or a seasoned pro, Copilot is a valuable tool to enhance your coding experience.










